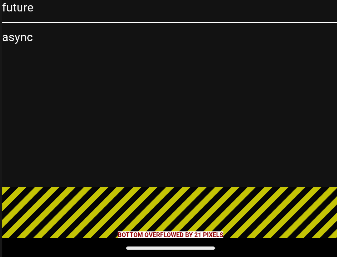
키보드 문제로 아래처럼 오버플로우 문제가 나타나는 일이 종종 생긴다.
하지만, 핸드폰 기종마다 해상도도 다르고 해서 , 무조껀 해두는 편이 낫다.

resizeToAvoidBottomInset: false, 를 Scaffold 에 한줄 추가
단점: 입력창 위치에 따라 가려 질 수 있다.
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,// 오버플로우
appBar: AppBar(title: Text('bloc searchlist')),
body: Container(
child: Column(
children: [
TextField(
controller: searchTextController,
body 에서 시작하는 화면 전체를 SingleChildScrollView로 Wrap 한다.
body: SingleChildScrollView(
child: Container(
child: Column(
children: [
TextField(
controller: searchTextController,
decoration: const InputDecoration(hintText: 'Search'),
onChanged:
'Ui' 카테고리의 다른 글
| Ui 패키지 없이 그라디에이션 꾸미기. (0) | 2023.12.19 |
|---|---|
| Ui 배경화면 설정에서 그라디언트까지, set Background (0) | 2023.12.17 |
| Simple note Ui (1) | 2023.12.15 |
| Ui Flutter Design Morphism 로그인 (0) | 2023.12.14 |
| Ui login design (0) | 2023.12.12 |



